تعتاد العين المجردة على نمط معين وسائد عند سقوطه على أي محتوى سوى كان هذا المحتوى نصي أو فيديو أو موقع إلكتروني أو حتى رسم من الفن التشكيلي. فالبنظر إلى مدينة برشلونة على سبيل المثال فإن التخطيط الحضري للمدينة منذ آلاف السنين بني على مفهوم تخطيط عمراني يساعد الناس للوصول إلى مربعات معينة ضمن نطاق أو حدود المدينة علماً بأن التخطيط لمدينة كهذه لم يكن السيارات دوراً في وجودها أو تكونها. كما ساعد التخطيط على تقسيم المدينة إلى أحياء تضم كل حي من تلك الأحياء على أنماط وصفات وعوامل مشتركة ساعدت في تشكيل الهوية البصرية لكل حي. كما ساعد التقسيم الشبكي على المستوى البعيد في بناء البنيئة التحتية للمدينة من صرف صحي و تمديدات كهربائية وغيرها من الخدمات التي لولا التخطيط الشبكي للمدينة لاستدعت الحاجة إلى إعادة هيكلة وتخطيط المدينة حتى يمكن للجهات المختصة إيصال الخدمات لها كالألياف البصرية وغيرها من التمديدات الأرضية.





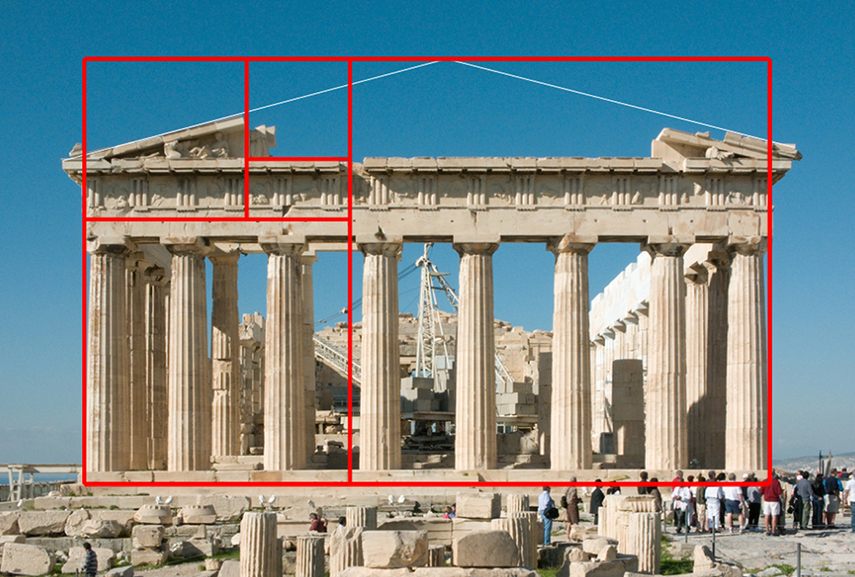
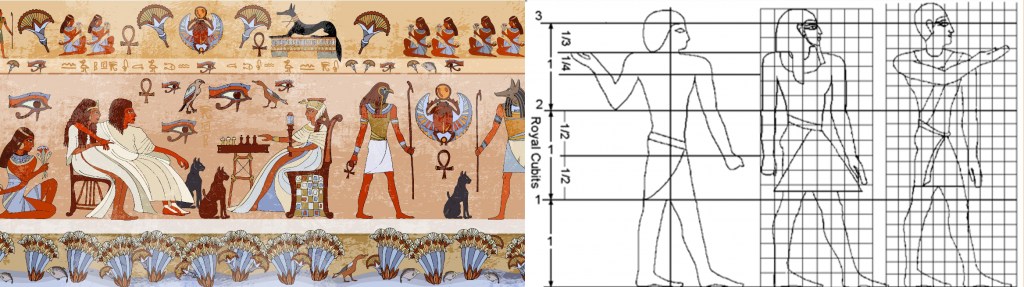
في المباني الرومانية العريقة ومجسماتها المتناثرة في حدائق القصور الملكية في ذلك الوقت صمم وفق مفهوم التقسيم الشبكي والذي أعطى لمجسماتهم ومبانيهم بعداً فنياً لا يمكن تجاهلها. ليس فقط الحضارة الرومانية وحدها التي تميزت بتطبيق مفهوم التقسيم الشبكي بل حتى الحضارة الفرعونية فأغلب الرسامين أو النحاتين الذين صمموا تلك العجائب البشرية ارتكزوا بشكل كبير على مفهوم التقسيم الشبكي في بناء تلك اللوحات الفنية أو المنحوتات في المعابد و القصور والمقابر الفرعونية. فالبنظر إلى تلك الرسومات ستجدها متراصة بطرق هندسية أفقية أو عمودية بحسب التصميم.

ما هو مفهوم التقسيم الشبكي؟
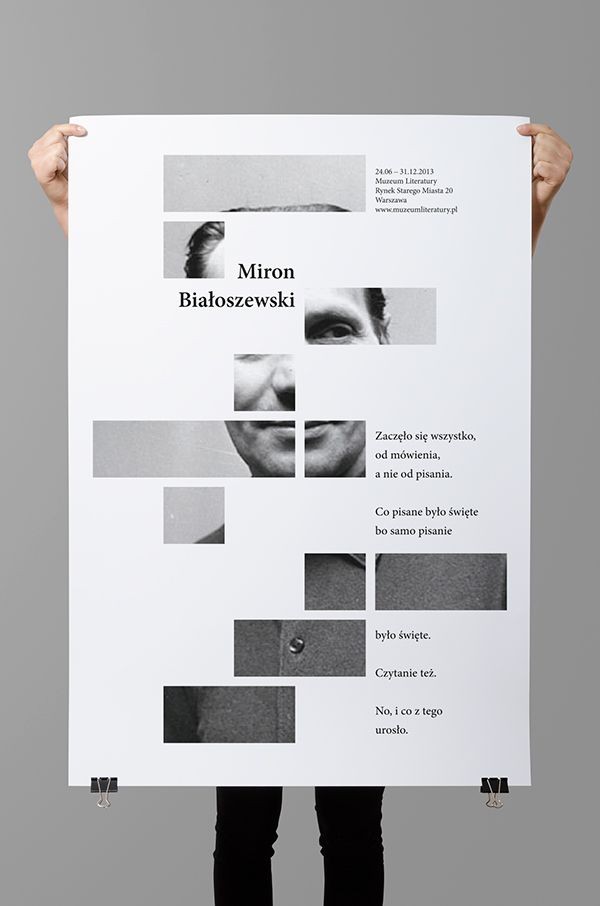
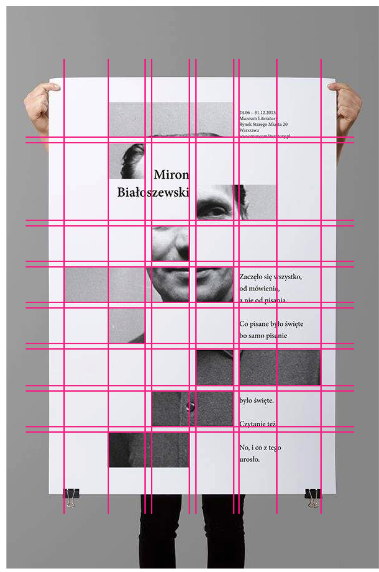
يمكننا أن نلخص التقسيم الشبكي كفهوم فني خاص بالمصممين: بأنها عملية تقسيم الشكل الفني للمنتج النهائي وفق قاعدة تعتمد بشكل كبير على عدة أعمدة وصفوف متقاطعة غير مرئية، يساعد العين البشرية على استيعاب المحتوى بشكل سهل ومرن بحيث ينظم تقسيم استعراض المناطق الفنية في الإطار الفني الواحد لكل أداة مصاحبة في العمل الفني سواء كانت نص أو صورة أو فيديو أو صوت. كما يساعد التقسيم الشبكي على تحديد الفراغات والمسافات المناسبة بين كل إطار فني ضمن مجموعة تصاميم مرتطبه بالشكل العام للعمل الفني النهائي. قد لا نفهم التقسيم الشبكي في بداية الأمر إلا مع الإطلاع والممارسة بشكل مكثف ودوري لفهم التقسيم كما هو الحال في الصورتين الأولى والثاني في الصورة الجانبية.


أهمية التقسيم الشبكي في الصحافة الورقية؟
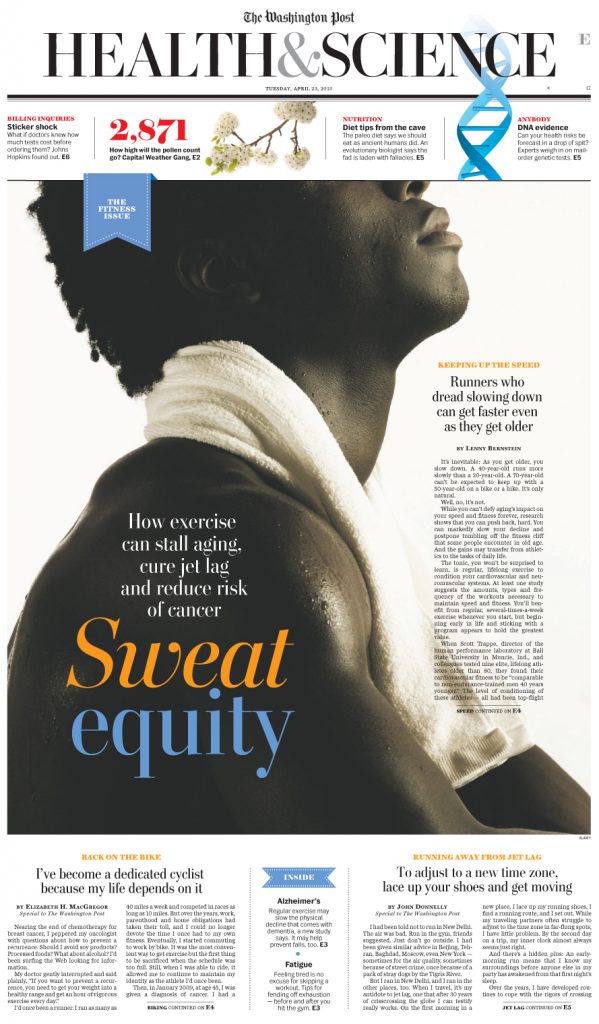
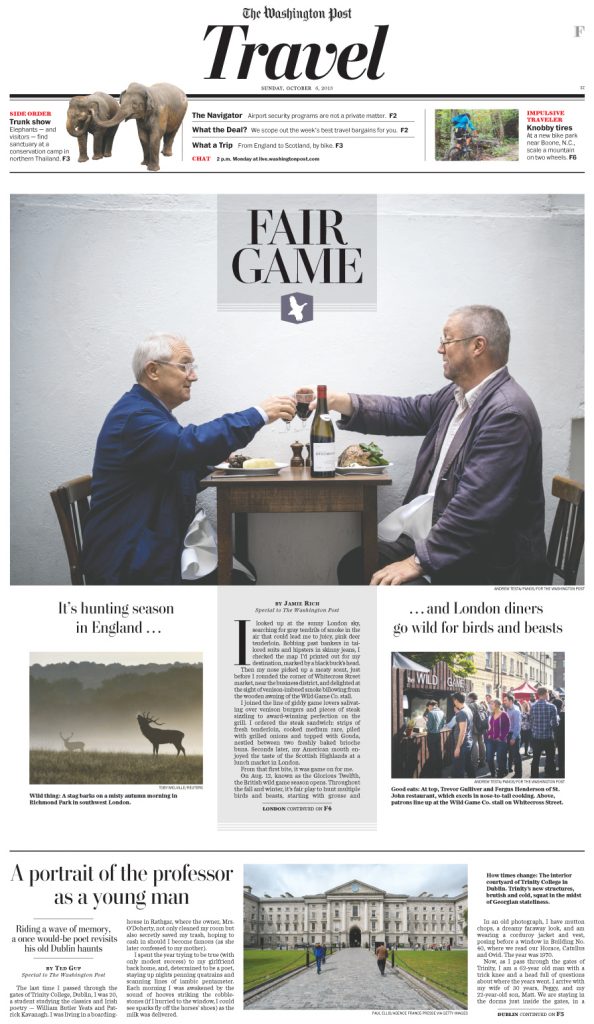
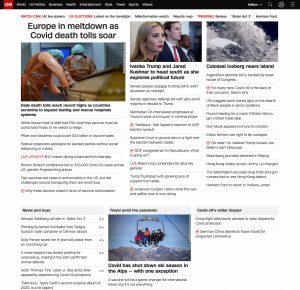
في التصاميم أعلاه فإن المصمم البارع كريس باربر أعطى لنا تصور واضح لأهمية التقسيم الشبكي في الصحافة الورقية. حيث ساعد القارئ في تحديد أهمية وأولوية المواضيع التي يجب أن تقرأ في هذه الصفحة ففي أغلب التصاميم التي صممها كريس ستجدأن الصورة الكبيرة تأخذ حيزاً كبيراً من الصفحة ليس هذا وحسب بل يتضمن هذه الصور أو التصاميم الفنية الكبيرة على عنوان يؤدي لفهم المحتوى المصاحب للقصة، ليس هذا فحسب بل ساعدك في طريقة تصفح الصفحة و بالترتيب بحسب أهمية و تسلسل الأخبار أو المقالات المصاحبة للصفحة. كما تعتمد الصفحات الورقية للصحف على الإعلانات المصاحبة لكل صفحة منها صفحات ثابتة تعتمد بشكل كبير على تكرار المحتويات بطريقة معينة كالصفحات الرئيسية والأخيرة ومنها أيضا الصفحات الداخلية التي قد يختلف طريقة تصميمها من يوم إلى أخر و تلعب الإعلانات دور كبير في تشكيل التصميم الفني لهذه الصفحات، وقد تؤثر بشكل كبير على التقسيم الشبكي للصفحة لكن المصمم البارع هو من يحافظ على فن التقسيم الشبكي بطريقة لا تؤذي العين ولا تساعد في تشتيت القارئ بكثرة التقاسيم للمحتويات سواء كانت مواد صحفية أو مواد إعلانية.
أهمية التقسيم الشبكي في المواقع الإلكترونية؟
مع تحول الصحف الورقية إلى العالم الافتراضي فإن التقسيم الشبكي أصبح ضرورة ملحة للحفاظ على زوار الموقع الإلكتروني فإن جزء من نجاح استقطاب زوار جدد فإن أحد العوامل المهمة هي المدة الزمنية لفترة تصفحهم الموقع الإلكتروني وجلوسهم فترة أطول لتصفح بقية الصفحات وأقسام الموقع وهذا لا يمكن استيفائه إلا من خلال الشكل البصري للتقسيم الشبكي للصفحة وطريقة استعراض المحتويات بطريقة جذابة تساعد القارئ في الوصول إلى المعلومات أو المحتويات بشكل سهل وسريع. وبالنظر إلى صفحات الصحف الإلكترونية العالمية كنيويورك تايمز أو موقع شبكة سي إن إن وغيرها من المواقع الإخبارية فستجد أن هناك فرق شاسع في آلية استعراض المحتويات وعكس الهوية العامة للمؤسسة على الموقع الإلكتروني كأحد منتجاتها فنيويورك تايمز كصحيفة تأسست ورقياً فأن التقسيم الشبكي لها يعكس طابع الجريدة الورقية والعكس تماماً في موقع شبكة سي إن إن والتي تأسست كقناة تلفزيونية وستجد حجم الاختلاف في التصميم كبير وشاسع جداً فلكل موقع إلكتروني غرض معين وجمهور مستهدف معين. كما هو الحال عند دخولك موقع إلكتروني متخصص في التجارة الإلكترونية كبيع الملابس أو موقع إلكتروني خاص بالأمور الأكاديمية والتعليمية.
إن أهمية التقسيم الشبكي في المواقع الإلكترونية تكمن في الحفاظ على الشكل الخارجي أو العام للموقع ليساعد المتصفح على تتبع أهم المحتويات التي يطمح للوصول إليه عبر تقسيم مدروس للمحتويات يعتمد على سلوك زوار الموقع وهذا ما أشارت إليه نيويورك تايمز في تقريريها عن التحول الرقمي بأنها خصصت إدارة أو قسم كامل لدراسة الجمهور ليس فقط لدراسة نوعية المحتويات التي تجذب الجمهور أو آلية استهدافهم بالدعايات بل أيضا دراسة سلوك كل زائر يزور الموقع ومنها طريقة استعراض تلك المحتويات وفق تقسيم شبكي يتطور بشكل مستمر وفق سلوك ومتغيرات المتصفحين للجريدة ليس فقط للموقع الإلكتروني بل حتى لتطبيق الجوال ومتصفح الموقع عبر الجوال فلكل من هذه المتصفحات يختلف سلوك زواره بشكل مختلف تماماً عن بقية المتصفحات الأخرى التابعة للجريدة.
محتويات التقسيم الشبكي
تحتوي التقسيم الشبكي على عناصر مهمة جداً تُشكل الشكل الفني المناسب لعملية تسهيل وضع المحتويات بطريقة ابداعية و متناسقة مع بعضها البعض، لك أن تتخيل بانك تود تقسيم صفحة إلكترونية تحتوي على العديد من المنتجات كالنصوص والصور والفيديوهات وملفات الصوت أو حتى المرفقات من ملفات تحميل وغيرها من المنتجات كما هو الحال في هذه الصفحة التي تتصفحها الأن. هنا نستعرض لكم مكونات أساسية للتقسيم الشبكي: